Magento: can't login to admin panel, can't add product to cart

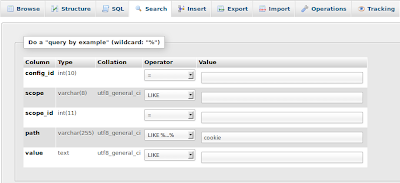
If ever you encountered issues like you cannot login to the admin panel or cannot even add product to the cart, I have a better solution for you. Using phpMyAdmin, in your magento database, look for the core_config_data table and click it. Click the "Search" tab. Then on the "path" column set the operator to LIKE %...% and the Value to cookie and click the "Go" button to search. Screenshot provided for clarity After searching, set the value of web/cookie/cookie_path , web/cookie/cookie_domain , web/cookie/cookie_httponly , and web/browser_capabilities/cookies to NULL Just like this on the screenshot. Screenshot provided for clarity Adding product to cart and logging in to the admin panel should work now!